console.log() – popularne „narzędzie” do debugowania aplikacji, z którego zapewne każdy korzystał (i zapewne nadal korzysta). Bardzo szybki i prosty sposób, aby podejrzeć wartość, sprawdzić w którego ifa „wchodzi” nasz algorytm lub wyświetlić komunikat w konsoli. Czy console może zaoferować nam coś więcej? Okazuje się, że tak…
Prześledźmy zatem kilka innych możliwości console. Wiedza ta przyda nam się wtedy, kiedy z jakiegoś powodu nie chcemy używać breakpointów, chcemy sprawdzić coś „na szybko” lub chcemy zweryfikować dosyć złożony algorytm i prześledzić sporą ilość danych. Wszystko zależy od osobistych preferencji i pomysłowości. 🙂
W artykule przedstawię kilka najważniejszych metod dostępnych w console, które mogą pomóc podczas codziennej pracy.
console – lista metod

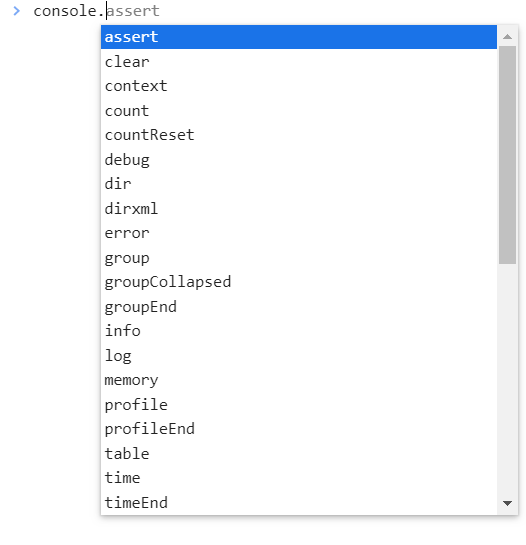
Na początek spróbujmy wyświetlić podpowiedzi i metody, które posiada console. W tym celu uruchamiany konsolę. Dla Chrome i Firefoxa, powinien być to przycisk F12 lub Ctrl + Shift + J.
Wpisujemy console. (wraz z kropką). Na ekranie powinna pojawić się lista dostępnych metod.
Typy wiadomości – log(), info(), warn(), error()
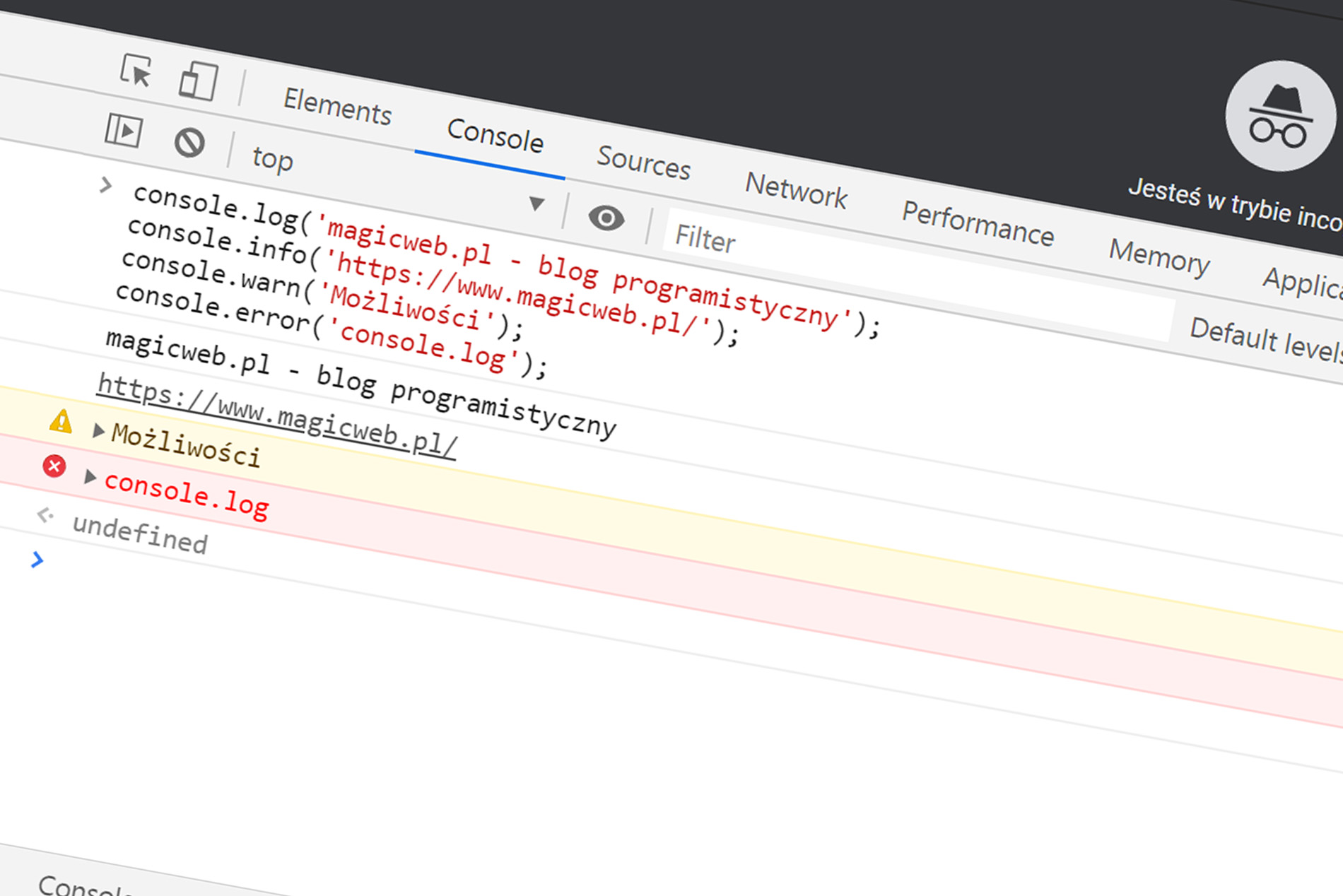
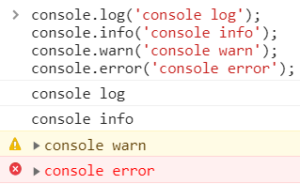
Zamiast za każdym razem używać tylko console.log(), możemy użyć innych typów komunikatów w konsoli, aby rozróżnić nieco treści, z podziałem na normalny komunikat, błędy czy ostrzeżenia.
console.log('console log');
console.info('console info');
console.warn('console warn');
console.error('console error');
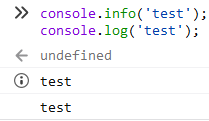
Dodatkowo w przeglądarce Firefox, przy console.info() posiadamy ikonkę, która pomoże nam rozróżnić console.log() od console.info().
Grupowanie wiadomości – group()
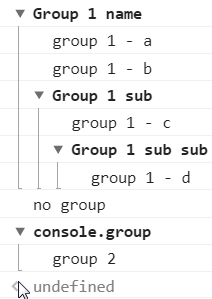
Dzięki console.group('nazwa') można grupować wiadomości i wyświetlać je w bardzo przystępny, zagnieżdżony sposób.
W przykładzie celowo użyłem wcięć, aby łatwiej było widać, do której grupy należy dana wiadomość. Oczywiście wcięcia nie są w ogóle potrzebne.
console.group('Group 1 name');
console.log('group 1 - a');
console.log('group 1 - b');
console.group('Group 1 sub');
console.log('group 1 - c');
console.group('Group 1 sub sub');
console.log('group 1 - d');
console.groupEnd();
console.groupEnd();
console.groupEnd();
console.log('no group');
console.group();
console.log('group 2');
console.groupEnd();
Licznik – count()
Dzięki console możemy również bardzo szybko stworzyć licznik, który wyświetli ilość wywołań danego licznika. Nie musimy zatem deklarować własnej zmiennej i inkrementować jej, a następnie wyświetlać. To wszystko zapewnia nam console.count()
Zamiast własnych rozwiązań w stylu:
let counter = 0;
for (i = 0; i < 3; i++) {
console.log(counter++);
}
możemy użyć:
Przykład 1:
for (i = 0; i < 3; i++) {
console.count();
}
Możemy również tworzyć wiele niezależnych liczników, podając nazwę jako parametr:
Przykład 2:
console.count("licznik 1");
console.count("licznik 2");
Każde wywołanie licznika z odpowiednią nazwą spowoduje wyświetlenie aktualnej wartości licznika do konsoli.
Przykład 3:
console.count(); // default: 1
console.count('first'); // first: 1
console.count(); // default: 2
console.count('first'); // first: 2
console.count('first'); // first: 3
Możemy również zresetować licznik używając console.countReset() lub console.countReset("nazwa")
Przykład 4:
console.count(); // 1 console.count(); // 2 console.countReset(); // resetujemy wartość licznika console.count(); // 1
Stylowanie
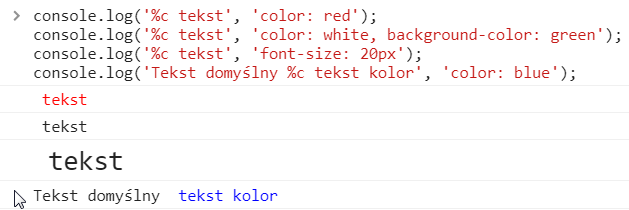
console pozwala nam również na formatowanie wyświetlanego w konsoli tekstu. Dzięki użyciu %c, możemy jako drugi parametr przekazać do console.log() styl, który ma być nałożony na tekst.
console.log('%c tekst', 'color: red');
console.log('%c tekst', 'color: white, background-color: green');
console.log('%c tekst', 'font-size: 20px');
console.log('Tekst domyślny %c tekst kolor', 'color: blue');
Tabela – table()
Inną, bardzo ciekawą opcją na podgląd zawartości jest console.table()
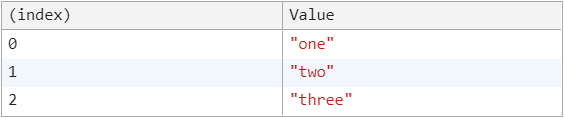
Przykład 1:
console.table(["one", "two", "three"]);
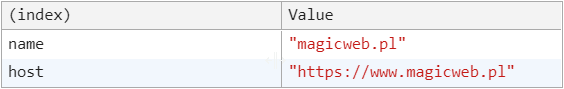
Przykład 2:
function Page(name, host) {
this.name = name;
this.host = host;
}
let page = new Page("magicweb.pl", "https://www.magicweb.pl");
console.table(page);
Czas, timer – time()
Dzięki console.time() możemy sprawdzić czas, jaki zajmuje dana operacja.
console.time("timer name");
for (i = 0; i < 1000000000; i++) {
if (i === 10000) {
console.timeLog("timer name");
}
}
console.timeEnd("timer name");
Wynik:
timer name: 1.037109375ms timer name: 3138.536865234375ms
Asercja – assert
Asercja również pomoże nam w debugowaniu aplikacji. Piszemy swój warunek i w sytuacji, kiedy nie zostanie on spełniony, w konsoli otrzymamy błąd. Jeżeli warunek jest spełniony, żaden komunikat się nie wyświetli. Dobra alternatywa dla dodatkowych „ifów”.
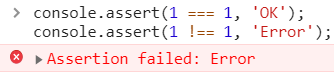
Przykład 1:
console.assert(1 === 1, 'OK'); console.assert(1 !== 1, 'Error');
Możemy również używać dynamicznych danych, czyli wyświetlić asercję w jakiejś części algorytmu używając wartości przypisanych do zmiennych/stałych itd.
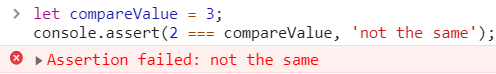
Przykład 2:
let compareValue = 3; console.assert(2 === compareValue, 'not the same');
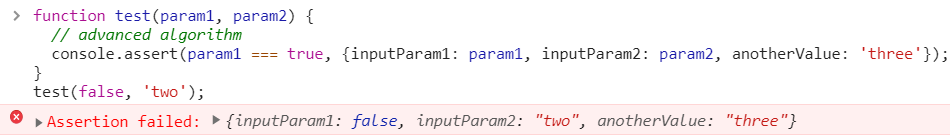
Ciekawe będzie użycie asercji w bardziej złożonych fragmentach kodu i wyświetlenie wartości, które używane są w algorytmie.
function test(param1, param2) {
// advanced algorithm
console.assert(
param1 === true,
{
inputParam1: param1,
inputParam2: param2,
anotherValue: 'three'
}
);
}
test(false, 'two');
Przykład 3:
Dzięki temu możemy prześledzić na jakim etapie algorytmu otrzymaliśmy niepoprawny rezultat i jakie wartości były wtedy używane.
Mam nadzieję, że po przeczytaniu artykułu będziecie do niego wracać i wykorzystywać opisane komendy na co dzień. Przy użyciu kilku z nich można osiągnąć ciekawe efekty i lepiej odnaleźć się w konsoli, gdy dotychczas używaliśmy głównie console.log().
Dzięki za Twój czas i dotrwanie do końca 🙂