Wraz z pojawieniem się JavaScript ES6 (ECMAScript 6), światło dzienne ujrzały nowe rozwiązania, które w wielu przypadkach pozwalają nam na szybsze pisanie kodu. Jednym z takich rozwiązań jest „spread operator”,…
W dzisiejszym artykule chciałbym zwrócić uwagę na problem ponownego renderowania komponentów, które korzystają z Context API i sposobie na uniknięcie rerenderingu m.in. poprzez mechanizm memoizacji, czy też podział „kontekstu”. W…
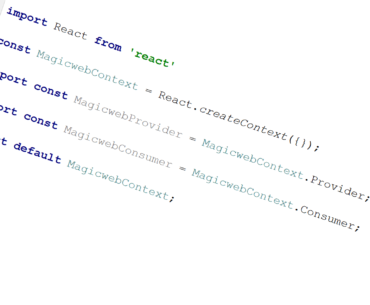
Nowe Context API w React pozwala nam na łatwe przekazywanie wartości w dół drzewa komponentów. Nie musimy zatem przekazywać wartości jako propsy. W internecie pojawia się wiele artykułów, które sugerują,…
useCallback jest hookiem, który wszedł do Reacta tak jak inne hooki od wersji 16.8. Hook ten zwraca zapamiętaną funkcję, a my mamy pełną kontrolę, kiedy zwrócimy nową funkcję, a kiedy…
Metoda MoSCoW jest jedną z metod nadawania priorytetów i określenia ważności prac. Myśląc o MoSCoW, bardzo często skupiamy się na wytwarzaniu oprogramowania (a przynajmniej na tym zapewne skupiają się moi…