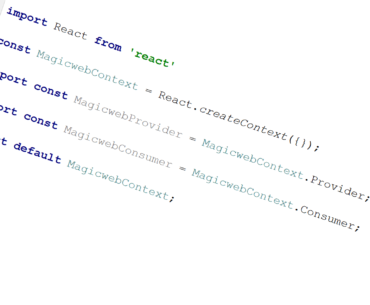
Nowe Context API w React pozwala nam na łatwe przekazywanie wartości w dół drzewa komponentów. Nie musimy zatem przekazywać wartości jako propsy. W internecie pojawia się wiele artykułów, które sugerują,…
useCallback jest hookiem, który wszedł do Reacta tak jak inne hooki od wersji 16.8. Hook ten zwraca zapamiętaną funkcję, a my mamy pełną kontrolę, kiedy zwrócimy nową funkcję, a kiedy…
Ostatnio w zespole prowadziliśmy dyskusję na temat refaktoryzacji kodu. Z ust jednego programisty padła opinia, że „kod który jest commitowany do repozytorium podczas refaktoryzacji, musi być w 100% poprawny”. Nie…
Container Component jest jednym ze stylów pisania komponentów w React, który pozwala na zachowanie pewnego porządku w kodzie. Podczas czytania artykułu może pojawić się w głowie znak zapytania… Przecież przedstawiony…
console.log() – popularne „narzędzie” do debugowania aplikacji, z którego zapewne każdy korzystał (i zapewne nadal korzysta). Bardzo szybki i prosty sposób, aby podejrzeć wartość, sprawdzić w którego ifa „wchodzi” nasz…